Від упаковки залежить успіх продажу квитків!
У сучасному світі сайт став незамінним інструментом для організації та просування заходів, тому що потрібно продавати квитки і збирати контакти учасників через онлайн-форми.
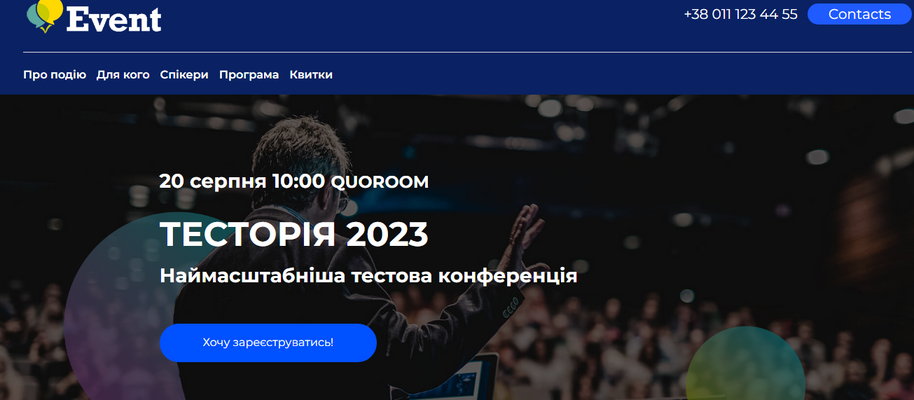
Він є візитною карткою, яка першою зустрічає потенційних учасників і створює перше враження: варто купити чи пройти повз. Правильно розроблений сайт здатний збільшити інтерес до заходу, залучити більше учасників, максимально спростити процес реєстрації та збільшити конверсію продажу квитків.
Давайте розглянемо, яким має бути і як його створити в квитковому сервісі

Перш ніж братися за розробку сайту, необхідно чітко визначити цільову аудиторію заходу та його цілі. його цілі. Залежно від цього, визначатиметься дизайн, контент і функціональність сайту. Наприклад, для бізнес-конференції важливо виділити основні теми та спікерів, а для музичного фестивалю - афішу та лінійку артистів.

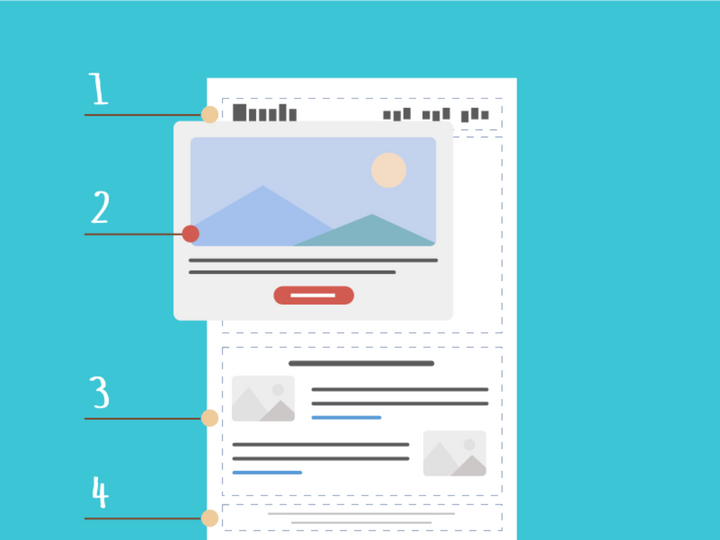
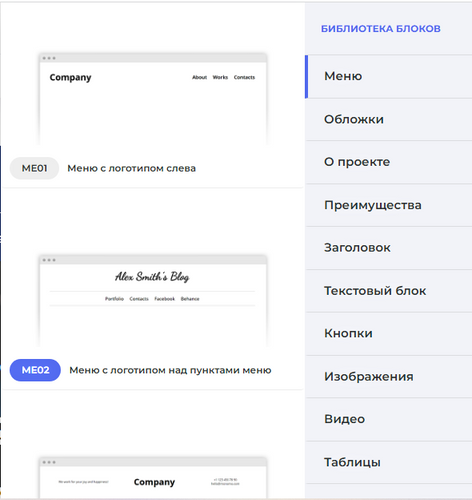
Сайт заходу збирається з доступних блоків. Ви тільки підставляєте свої дані, інформацію та картинки. можете налаштовувати колір, шрифт, додавати корпоративні елементи. Важливо також забезпечити зручну навігацію - меню має бути зрозумілим, легко доступним і структурованим.

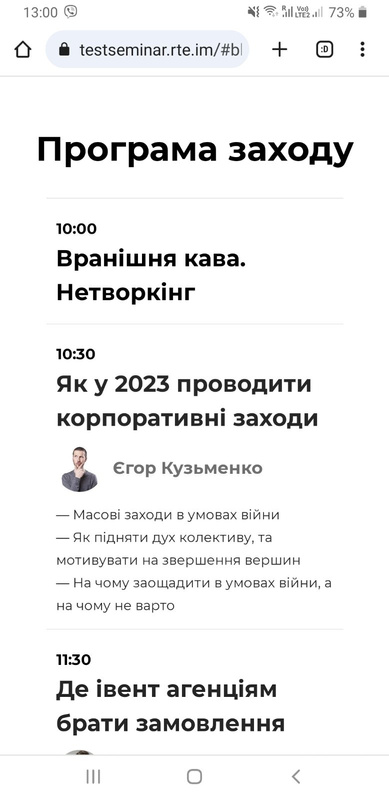
Основна інформація про захід: дата, місце, теми та програма - має бути легко доступною на головній сторінці. Також слід надати детальну інформацію про спікерів, ведучих, учасників та партнерів заходу. Усі такі блоки можна з легкістю налаштувати в сервісі.

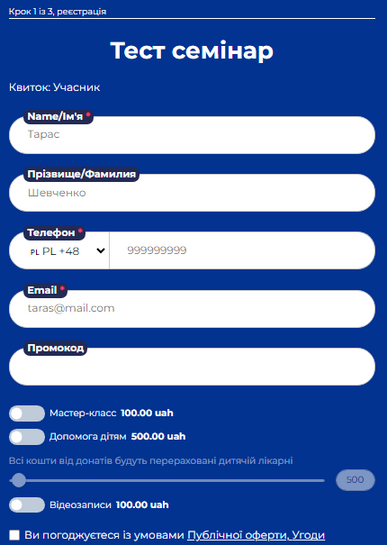
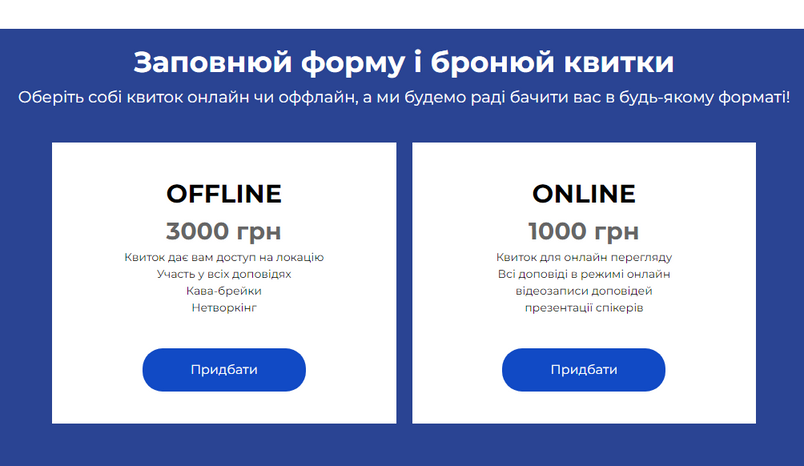
Під час оформлення форми реєстрації можна додавати тарифи, донати, промокоди або слоти часу для онлайн-запису. Система онлайн-платежів дає змогу швидко та безпечно оплатити участь. Важливо забезпечити захист даних користувачів і використовувати надійні платіжні системи. У сервісі доступні такі платіжні системи

Не забувайте про посилання/кнопки для переходу в реєстрацію та купівлю квитка. Кнопки можуть називатися "Забрати свій квиток", "Купити зараз", "Зареєструватися", "Стати учасником".
Такі кнопки можна розміщувати після кожного інформаційного блоку. Зворотній зв'язок від відвідувачів дає змогу покращувати якість заходу та сайту.
Тому про кнопку зворотного зв'язку теж не рекомендуємо забувати.

З урахуванням різноманітності пристроїв, з яких користувачі можуть відвідувати сайт (комп'ютери, планшети, смартфони), важливо створити адаптивний дизайн. Сайт повинен коректно відображатися на всіх типах пристроїв і мати швидке завантаження сторінок.